
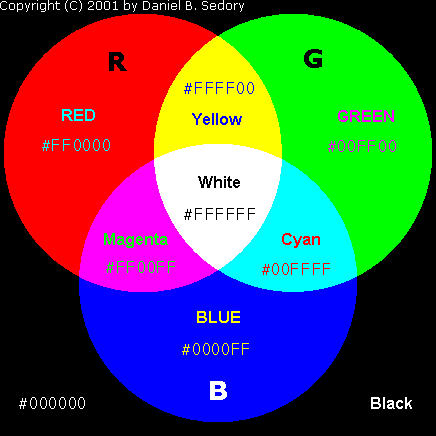
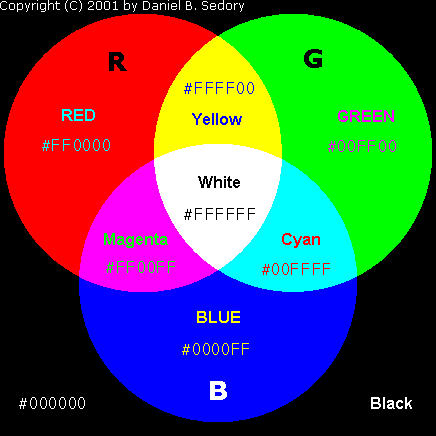
RED (R), GREEN (G) and BLUE (B) are the three
primary colors in what we call the RGB system of color TV or computer
monitors. If you project all three of these colors against a solid black
surface as three separate circles, so each circle partially intersects with
the other two, you'll see what we call their complemetary colors in
the resulting intersections:

Note that various names for the same colors may exist! What is often called Green in the monitor industry might be called Lime by the company that created your web browser. Magenta, Purple, Violet and Fuchsia might all refer to the same exact color in different contexts! Sometimes it's a matter of light intensity such as the difference between Magenta and Purple as perceived by most people's eyes, other times it's simply a matter of choice regarding words from various languages.

In the table below, I've tried to place complementary colors together (the color of text for the names in each square should shown up in that square's complementary or opposite color). When the common name for a color differs from that used by most web browsers, its HTML tag name will be shown in parentheses under the common name:
WHITE |
CYAN |
VIOLET |
YELLOW |
LT.
GRAY |
RED |
GREEN |
BLUE |
GRAY |
TEAL |
PURPLE |
OLIVE |
BLACK |
MAROON |
GREEN |
NAVY |
Here's a list of HTML tags to
create color backgrounds and text using the Windows colors displayed above:
Inside the BODY tag
(<body bgcolor= text= link= vlink= alink= >), place
one of the following for a page with these background colors:
No tag at all (or "#FFFFFF") gives the default color of WHITE,
bgcolor="#000000" or bgcolor="black" for the color BLACK,
bgcolor="#C0C0C0" or bgcolor="silver" for the color LIGHT GRAY,
bgcolor="#808080" or bgcolor="gray" for the color GRAY,
bgcolor="#FF0000" or bgcolor="red" for the color RED,
bgcolor="#00FF00" or bgcolor="lime" for the color GREEN,
bgcolor="#0000FF" or bgcolor="blue" for the color BLUE,
bgcolor="#00FFFF" or bgcolor="aqua" for the color CYAN,
bgcolor="#FF00FF" or bgcolor="fuchsia" for the color VIOLET,
bgcolor="#FFFF00" or bgcolor="yellow" for the color YELLOW,
bgcolor="#008080" or bgcolor="teal" for the color TEAL,
bgcolor="#800080" or bgcolor="purple" for the color PURPLE,
bgcolor="#808000" or bgcolor="olvie" for the color OLIVE,
bgcolor="#800000" or bgcolor="maroon" for the color MAROON,
bgcolor="#008000" or bgcolor="green" for the color GREEN,
bgcolor="#000080" or bgcolor="navy" for the color NAVY.
Inside the BODY tag, use the names or hex
method for the text= option,
or to change the color of the text anywhere on the page use the HTML
FONT tag
(<font face= color= size= >) with the
color= option set to any of
the colors listed above. For more information and to view full-color tables
of the 216 "Safety" colors, see
the Appendix about color and HTML on
my page All about Hexadecimal.
The background color for this page (#FFDDCC) is NOT a Safety color,
so it often appears differently when opened by different browsers. NOTE:
Half of the 16 Windows Colors (Silver and any color using 80 hex) are
NOT part of the 216 "Safety color" system! Newer browsers may not
have this problem. I tend to use a lot of NON-Safety colors on my web pages.
If the color (or fonts) on a page looks sort of ugly to you, it might be due
to this difference.
( I create my pages with Internet Explorer on a PC
-- Intel x86-based -- computer using 32-bit True Color
video. )
Many drawing programs arrange the
16 Windows colors in a color palette similar to this:
Black |
Maroon |
Green |
Olive |
Navy |
Purple |
Teal |
Silver |
Gray |
Red |
Lime |
Yellow |
Blue |
Fuchsia |
Aqua |
White |
Last Updated, September 14, 2013
![]() Back to The Starman's INDEX Page
Back to The Starman's INDEX Page